Zum Erstellen von Formularen stehen
einige Felder zur  Verfügung
(z. B. Texteingabe, Buttons, Auswahlkästchen
oder -menüs), in denen der User etwas
eintragen und den Inhalt des Formulars abschicken
kann. Verfügung
(z. B. Texteingabe, Buttons, Auswahlkästchen
oder -menüs), in denen der User etwas
eintragen und den Inhalt des Formulars abschicken
kann.
In Dreamweaver erhält
man diese Felder über Einfügen > Formularobjekte oder über Fenster > Objekte .
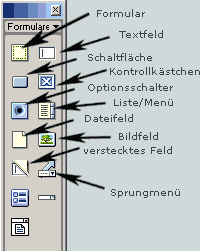
Folgende Formularobjekte
stehen zur Verfügung:
Wie funktioniert
ein Formular ?
Entweder wird das Formular über Email, oder über ein cgi Programm
versendet.
Das abgeschickte Formular ruft auf dem Server ein Programm auf, das die
Formulareingaben abfängt und weiterverarbeitet.
Dieses Programm
liegt zumeist in einem speziellen Verzeichnis (cgi-bin).
CGI (Common Gateway Interface)
ist die Schnittstelle zum Austausch von
Daten zwischen Client und Server. Das aufgerufene
Programm (geschrieben in Perl, C++ oder
auch Java) verarbeitet gesendeten Daten
und verarbeitet diese.
Im <FORM> -
Tag wird im "action" - Parameter
dieses Programm aufgerufen.
Wähle POST, um die Formularwerte
im Body einer Nachricht zu senden.
Wähle GET, um die Informationen an den Server zu senden und die
eingesendeten Formularwerte der URL hinzuzufügen.
Der Code eines HTML -
Formulars sieht dann so aus:
| Code |
Erklärung |
| <FORM
action = "mailto:deinname@deineseite.de" method="post|get" enctype="text/plain"> |
Form
- Anfang:
"action" enthält deine Emailadresse. |
| <FORM
action="/cgi-bin/mailprogramm.cgi" method="post|get"> |
Form - Anfang:
"action" enthält die URL des auszuführenden Programms.
"method" bestimmt
die Übertragungsmethode. |
<INPUT
type="text" ...>
<INPUT type="submit" ...> |
Dann
kommen die Formularobjekte ... |
| </FORM> |
Dann
das Form - Endetag. |
|