 |
|
 |
 |
 Photoshop
Tutorials Photoshop
Tutorials |
|
1.
Schritt: Wahl der Schaltfläche, die
ihr verwenden möchtet.
Öffnet euer Bild in ImageReady, und wählt mit dem Slice-Auswahlwerkzeug
das Slice der Schaltfläche aus.Die Schaltfläche muss ihr eigenes Slice
sein, damit der Rollover-Effekt nur für diesen bestimmten Bereich des Bilds
verwendet wird. Ihr könnt diesen Rollover-Effekt auf jeden Text oder jede
Grafik in der Schaltfläche anwenden, vorausgesetzt der Text bzw. die Grafik
befindet sich auf einer eigenen Ebene. Ausserdem sollte der Hintergrund der Schaltfläche
ein einfaches Bild oder eine einfache Struktur sein, damit nicht von dem Text
oder der animierten Grafik ablenkt wird. Wenn ihr den Effekt auf Text anwendet,
sollte der Text idealerweise eine kräftige Schriftart haben, die gut vom
Hintergrund der Schaltfläche absticht. |
|
|
2.
Schritt: Hinzufügen eines neuen
Rollover-Status für die Schaltfläche
Klickt auf die Schaltfläche "Neuer Status" unten auf der Rollover-Palette.
Beachtet, dass der neue Status "Über" ist, das heisst, er wird
aktiviert, wenn der Betrachter den Zeiger über das Schaltflächen-Slice
zieht. Wir verwenden den Über-Rollover hier, aber ihr könnt
auch andere Rollover-Arten in ImageReady erstellen. Ein Unten-Rollover
wird z. B. aktiviert, wenn ein Betrachter die Maustaste auf dem Slice
drückt; ein Aussen-Rollover wird aktiviert, wenn der Betrachter
den Zeiger aus dem Slice heraus bewegt. |
|
|
|
3.
Schritt: Wahl der Ebene und Öffnen
der Verlauf/Muster-Palette.
Der
neue Rollover-Status muss in der Rollover-Palette
ausgewählt sein; wählt dann
in der Ebenen-Palette die Text- oder
Grafikebene aus, auf die ihr den Rollover
anwenden möchten. Klickt auf die
Schaltfläche "Effekte" unten auf
der Ebenen-Palette, und wählt"Verlauf/Muster" aus
dem Einblendmenü. |
|
 |
|
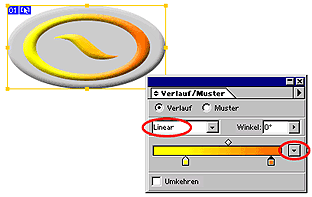
4.
Schritt: Anwenden einer Verlaufsfläche
auf eine Ebene.
Wählt "Linear" aus
dem Einblendmenü mit Verlaufsarten in
der Verlauf/Muster-Palette. Wählte dann
eine Verlaufskombination aus dem Einblendmenü rechts
neben der Farbleiste in der Palette, oder doppelklickt
auf die Farbkästchen unter der Leiste
und erstellen mit dem Farbwähler eure
eigene Kombination. Um die Position von Anfangs-,
Mittel- oder Endpunkt des Verlaufs zu ändern,
zieht ein Farbkästchen unter der Leiste.
So wird ein Verlauf definiert, dessen Farbe
vom Anfangspunkt in den Endpunkt auf der Leiste übergeht. |
|
|
|
|
|
5.
Schritt: Festlegen der Animationsparameter.
Wählt
eine Verzögerung aus dem Verzögerung-Einblendmenü in
der Animation-Palette und dann "Unbegrenzt" aus
dem Wiederholung-Einblendmenü. Verwendeet
zunächst die Verzögerung 0,1 Sekunde;
ihr seht später in der Vorschau, wie dies
aussieht, und könnt dann noch die Verzögerung
je nach Wunsch anpassen. Die Verzögerung
legt fest, wie lange ein Frame während
des Abspielens angezeigt wird. Mit der Option "Unbegrenzt" wird
die Sequenz während der Animation endlos
wiederholt |
|
 |
|
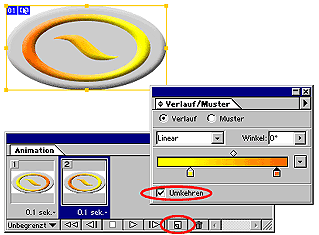
6.
Schritt: Hinzufügen eines
neuen Frames und Umkehrung des
Verlaufs.
Klickt
auf die Schaltfläche "Neuer
Frame" unten in der Animation--Palette.
Klickt dann auf das doppelte Dreieck
in der Verlauf/Muster-Palette, um
die zusätzlichen Optionen einzublenden,
und wählt "Umkehren". Wenn der
neue Animationsframe während
des Rollovers angezeigt wird, wird
die Verlaufsfüllung umgekehrt
animiert, d. h. vom Endpunkt zum
Anfangspunkt auf der Farbleiste. |
|
|
|
 |
|
7.
Schritt: Vorschau, Optimieren
und Speichern.
Wählt "Datei" > "Vorschau
in" und dann einen Browser aus dem Untermenü,
um die Animation zu sehen. Sie können
jetzt zurückgehen und die Verzögerung ändern,
falls sie kürzer oder länger sein
soll. Wählt "Animation optimieren" aus
dem Menü der Animation-Palette und dann "Begrenzungsrahmen" und "Entfernen
redundanter Pixel". Wählt "GIF" in der
Optimiert-Palette, und stellt andere Optionen
ein, um die Anzeige für das Web zu optimieren.
Wählt dann "Datei" > "Optimiert-Version
speichern", und speichern Sie die Animation |
|
|
|
|
|
|
|
|
|
|
|
|